WordPressでは、ブロックにスタイルを設定できます。 よく使うスタイルを登録しておくと、そのスタイルをブロックに反映させるのがワンクリックで実行できます。
※この記事は、WordPressテーマを作ったことがある人を想定しています。
ブロックのスタイル
WordPressの編集画面で、ブロックを選択し、右サイドの スタイル をみてみましょう。

上の図のように、ブロックにスタイルを設定できます。デフォルトは何も設定しないです。Display、Subtitle、Annotationは、Twenty Twenty Fiveテーマに付属しているものです。カスタム1とカスタム2は、この記事で解説した方法で追加したものです。
json ファイルで設定する
テーマにjson形式で指定して、ブロックのスタイルを追加できます(WordPress6.6以降が必要)。カスタムブロックスタイルと呼びます。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 3,
"title": "カスタム1",
"slug": "custom1",
"blockTypes": [ "core/heading" ],
"styles": {
"color": {
"background": "#ddd",
"text": "#222"
},
"typography": {
"fontSize": "var(--wp--preset--font-size--large)"
}
}
}
- title は、編集画面で表示される名称です。日本語可です。
- slug は、スタイルシートで使用する名称です。英数字でつけます。画面上では、
is-style-custom1のように、is-style- を前置したクラス名が付きます。一意になるように命名します。スラッグ名が被ると正しく表示されないので注意しましょう。 - blockTypes は、カスタムブロックスタイルを適用するブロック名です。
[ "core/paragraph", "core/heading" ]のように、複数並べることが可能です。 - styles は、スタイルの詳細を記述します。
styles の部分は、通常のスタイルシートの書き方とは異なるので注意してください。 詳細は https://ja.wordpress.org/team/handbook/block-editor/reference-guides/theme-json-reference/theme-json-living/を参照してください。
なお、通常のスタイルシートの書き方を使いたい場合は、下のように書くことも可能です。
{
"$schema": "https://schemas.wp.org/trunk/theme.json",
"version": 3,
"title": "カスタム2",
"slug": "custom2",
"blockTypes": [ "core/heading" ],
"styles": {
"css": "background-color: #ddd;color: #222;font-size: var(--wp--preset--font-size--large);"
}
}
styles の中の css の値として、スタイルシートを記述していきます。
※この場合、jsonファイルの中に書くので、エディタのハイライト機能・補完機能などが動作しない可能性が高いです。
テーマの styles フォルダ内に置く
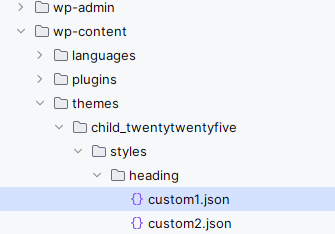
上のように書いたjsonファイルを、テーマの styles フォルダ配下に置きます。サブフォルダを作ってもかまいません。たとえば、styles/heading/custom1.json のように、ブロック毎にフォルダに分けて管理できます。

ファイルは、GitHub にもアップロードしてあります。https://github.com/ounziw/child_twentytwentyfive をごらんください。
PHPでの追加も可能
PHPを使って、カスタムブロックスタイルを追加することも可能です。この方法は WordPress 6.5 以前でも使えるため、既に説明記事を公開しています。 詳細は ブロックにスタイルを追加する (PHP利用) をごらんください。
更新日:

