グーテンベルクには数十個のブロックがあります。 よく使うブロックを、「ブロックパターン」に登録することで、より便利になります。
ブロックパターン機能
「ブロックパターン」は、WordPress5.5以降で使えるようになった機能です。
主な使い方は、
よく使うブロック(とコンテンツ)を予めパターンとして登録しておく → パターンを選ぶと本文に挿入される
です。ブロックは1つでも良いし、複数でもOKです。
register_block_pattern()関数を使う
register_block_pattern(ブロックパターンの名前, プロパティを配列で指定する)
プロパティ配列で指定するものは、以下です。
- title (必須)パターンにつける名前
- content (必須)パターンの内容(html)
- description パターンの説明。必須ではないが記述することを推奨
- categories パターンのカテゴリー。複数選択可
- keywords キーワード。検索に用いる
- viewportWidth パターンの幅
公式ドキュメントに記載されているコード例
register_block_pattern(
'wpdocs-my-plugin/my-awesome-pattern',
array(
'title' => __( 'Two buttons', 'wpdocs-my-plugin' ),
'description' => _x( 'Two horizontal buttons, the left button is filled in, and the right button is outlined.', 'Block pattern description', 'wpdocs-my-plugin' ),
'content' => "<!-- wp:buttons {\"align\":\"center\"} -->\n<div class=\"wp-block-buttons aligncenter\"><!-- wp:button {\"backgroundColor\":\"very-dark-gray\",\"borderRadius\":0} -->\n<div class=\"wp-block-button\"><a class=\"wp-block-button__link has-background has-very-dark-gray-background-color no-border-radius\">" . esc_html__( 'Button One', 'wpdocs-my-plugin' ) . "</a></div>\n<!-- /wp:button -->\n\n<!-- wp:button {\"textColor\":\"very-dark-gray\",\"borderRadius\":0,\"className\":\"is-style-outline\"} -->\n<div class=\"wp-block-button is-style-outline\"><a class=\"wp-block-button__link has-text-color has-very-dark-gray-color no-border-radius\">" . esc_html__( 'Button Two', 'wpdocs-my-plugin' ) . "</a></div>\n<!-- /wp:button --></div>\n<!-- /wp:buttons -->",
)
);
__() や _x() は翻訳する関数です。公式テーマ・プラグインでは、これらの関数を使って多言語に対応することが必須ですが、自分で使うだけであれば、直接日本語で書いても
OKです。
ブロックパターンのカテゴリー
- buttons
- columns
- gallery
- header
- text
プロパティ配列のcontentに書く内容(html)
プロパティ配列のcontentには、ブロック名・コンテンツを指定するhtmlを記述します。
「段落」の例だと、以下のようになります。
<!-- wp:paragraph -->
<p>あいうえお</p>
<!-- /wp:paragraph -->
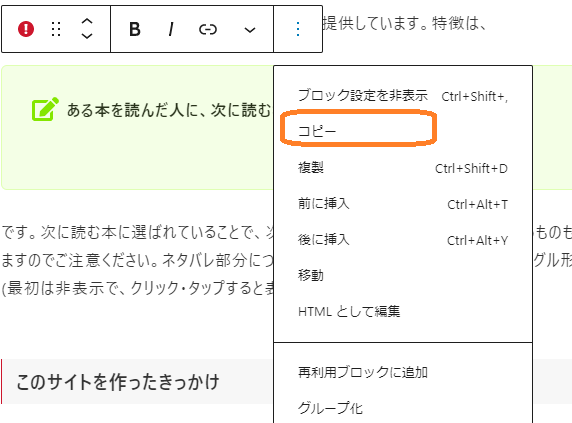
上のようなhtmlは、自分で記述することも可能ですが、WordPressの投稿編集画面から取得するのが楽です。

- 編集画面で、ブロックを選ぶ→コピーする→エディタで貼り付ける
- ブロックを複数の場合は必要なだけ実行する
こうすることで、ブロックテンプレートを作成できました。
ブロックパターンを初期配置する
WordPressユーザーのためのPHP入門 はじめから、ていねいに。第4版 p242~ で、ブロックの初期配置を解説しています。初期配置には、画像や見出しなどのブロックの他、ブロックパターンを指定できます。
ブロック名が core/pattern で、slug にパターン名を指定してください。
↓は、mypattern というブロックパターンを投稿に初期配置する例です。
$post_type_object = get_post_type_object( 'post' );
$post_type_object->template = array(
array( 'core/pattern', array(
'slug' => 'mypattern'
)),
);
更新日: